第六日回顧:
在昨天,有介紹到超連結標籤 a 和按鈕標籤 button 以及稍微提到表單的建立,而今天,要來介紹讓別人更好了解你網頁架構的方式,網頁區塊
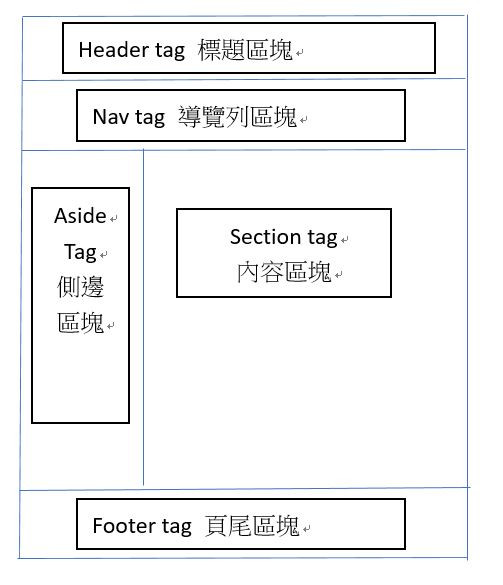
我們通常會把網頁分成五大區塊,分別是"標題區塊","導覽列","側邊欄","內容區","頁尾",除了側邊欄與內容區會調換以外其他區塊通常不怎麼變動,下面就是一個基本範例:
下面介紹一下各區塊可能會出現的東西:
1.標題區塊:有些網頁會在最上方放置一張滿屏寬的大圖並且在裡面輸入些凸顯網頁的文字,這時候的這區塊就會用 header 包起來
2.導覽列:網頁正常來說從上往下看第二個會看到的東西,內部會設計許多分頁來讓你可以快速地到達你想要的頁面
3.側邊欄:通常會放置些與內容區相近的頁面超連結,也有可能會是放置用戶會感興趣的內容超連結
4.內容區:一個網頁的內文,在部落格就是文章,在電商網頁就是商品區
5.頁尾:在頁尾會放置一些像是網站所有人、聯絡方式、使用說明以及版權聲明等等
在這幾天我們介紹了常用到的一些標籤,而沒介紹到的如果之後有用到也會補充,如同前兩天所說, HTML 只是建材罷了,就以入門來說具體使用上這是最不需要操心的部分,而後面 CSS 與 JavaScript的部分開始會有些比較複雜的操作以及邏輯思考的部分,如果有問題也歡迎在下方的提問區發問,那今天的部分就到此結束啦~讓我們明天在見
小抱怨專區:
怎麼到了假日就變得混了起來,意志力你不能也跟著放假啊
